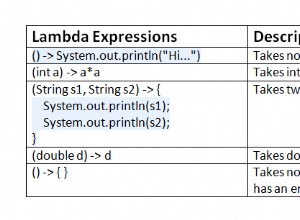
JavaScript-kurser | Grundlæggende
JavaScript-klasser er en skabelon til at skabe objekter. En klasse indkapsler data og funktioner (metoder), der manipulerer data. Brug søgeordet class for at oprette en klasse.
class ClassName {
constructor() { ... }
}
Konstruktørmetoden er en speciel metode til at skabe og initialisere et objekt oprettet med en class . Der kan kun være én speciel metode med navnet "constructor" i en klasse.
Brug super nøgleord for at kalde konstruktøren af superklassen.
JavaScript-klasser
Et simpelt eksempel skaber en klasse ved navn "Bil" med to indledende egenskaber:"navn" og "år". Brug klassen ved at oprette objekter:
<!DOCTYPE html>
<html>
<body>
<script>
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
}
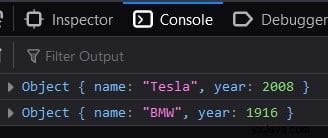
let myCar1 = new Car("Tesla", 2008);
let myCar2 = new Car("BMW", 1916);
console.log(myCar1)
console.log(myCar2)
</script>
</body>
</html> Output :

Du kan tilføje et hvilket som helst antal metoder i klassen.
class ClassName {
constructor() { ... }
method_1() { ... }
method_2() { ... }
method_3() { ... }
}Eksempel
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
age() {
let date = new Date();
return date.getFullYear() - this.year;
}
}
let myCar1 = new Car("Tesla", 2008);
let myCar2 = new Car("BMW", 1916);
console.log(myCar1.age())
console.log(myCar2.age())Output :14
106
Det er nemt at definere metoder i JavaScript-klassen. Du angiver blot navnet på metoden efterfulgt af () . For eksempel,
class Person {
constructor(name) {
this.name = name;
}
// defining method
greet() {
console.log(`Hello ${this.name}`);
}
}
let person1 = new Person('John');
// accessing property
console.log(person1.name); // John
// accessing method
person1.greet(); // Hello JohnSkriv en kommentar, hvis du har nogen tvivl eller forslag til dette JS grundlæggende emne.
Bemærk: Koderne Alle JS-eksempler er testet i Firefox-browseren og Chrome-browseren.
OS:Windows 10
Kode:HTML 5-version